Remove the Adverticement In free Domain
Now We are goind to discuss " How to Remove the Adverticement In free Domain? "
Just very simple to use javascript
first of all u need to add a common div to cover your all content in page like this body element
put an Id to "#page"
Now i am going to filter my div element from other elements using simple javascript
$(document).ready(function(){
var fav_count = document.body.childNodes.length;
for (var i = 0; i < fav_count; i++) {
if(document.body.childNodes[i].tagName){
if(document.body.childNodes[i].id !="page"){document.body.childNodes[i].style.display="none"}
}
}
});
In this script file load when the document is ready.
Change Or Set the Address Bar Search
If any application installisaion change your Firefox default search enginees configuration then you don't worry about yourself
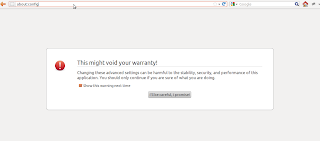
1.Just Open the Firefox
2.Enter "about:config" in your firefox address bar
.png)
3.In Filter enter "keywork"
4.Enter the following URL's for set your favorite search engines
- Google Browse By Name: http://www.google.com/search?ie=UTF-8&sourceid=navclient&gfns=1&q=
- Google I’m Feeling Lucky: http://www.google.com/search?ie=UTF-8&btnI=&q=
- Google Default: http://www.google.com/search?ie=UTF-8&q=
- Yahoo Search: http://search.yahoo.com/search?p=
- Bing Search: http://www.bing.com/search?q=
- Ask: http://www.ask.com/web?q=
Applying for a job? Tips to perfect your resume
Elements of presentation
One of the important aspects of writing a resume is using the right font size, type and colors. Font sizes between eleven and twelve are considered readable for a resume. You may want to avoid default font selection from your system. Select a font that is popular but not boring. Separate font types for printing and internet resumes
There are separate font types for printing and internet resumes.
Choose the font type based on your target usage. Do not have more than three font types in your resume. You can have one for the resume title, one for the section title and one for the body of the resume.
Limit the usage of italics, bold and all caps - use them only to grab attention. Do not have entire sentences formatted with italics, bold or all caps.
There are no clear rules when it comes to the use of font colors. However, it is good to be conservative and stay within black, blue and darker shades of grey. It is better to avoid the use of red or have a resume that ends up looking like a print advertisement.
Use logos to depict specific qualifications
You can use logos to depict specific qualifications and achievements. On a related note, photos are to be avoided unless the job position has a direct connection to physical appearance.
While presenting skills and achievements, imply the benefit of such skills using action words. Examples of action words are 'target-driven','self-
A quick checklist of additional things-to-do:
- Avoid the usage of non standard acronyms, slangs and jargons
- Do not state the obvious, as in 'references available' 'available for interview'
- Limit the key information in the first page of your resume
- Limit the resume to two pages - if you really have more information, carry a separate document for the interview
- If you have a serious hobby, mention it; be prepared to discuss it in detail
- Avoid negative statements
- Avoid writing in passive voice - use active voice; your grammar check tool can help you do this.
Proof-reading
Proof-reading should be done as a separate exercise and not along with resume writing. Give a time gap after writing; keep your mind fresh and concentrate. The objective is to find faults in your resume and clean it up. Write down mistakes that you see rather than correcting them immediately.
When proof-reading ...
- Look for words that you do not understand and replace them
- Ensure that the punctuation is right
- Read the resume backwards and capture more mistakes. Once you have completed a review and written down the mistakes, do the exercise again.
Article Courtesy - Economic Times
Java Script for get the Capitalized First characters.
Very Very Simple steps for capitalise your string in jQuery....
$('#text_field').blur(function() {
var abbreviation = this.value.match(/[A-Z]/g).toString().replace(/,/g,"");
var abbreviationField = document.getElementById('institute_abbreviation');\\
abbreviationField.value = abbreviation;
});
In here "#text_field" text_field is text_field id with id identifier # symbol
the
blur event is sent to an element when it loses focus. Originally, this event was only applicable to form elements, such as <input>. In recent browsers, the domain of the event has been extended to include all element types. An element can lose focus via keyboard commands, such as the Tab key, or by mouse clicks elsewhere on the page.
in side the blur function 1. abbreviation variable get the string like ABC from the "Above Befor Call" string
this.value.match(/[A-Z]/g).toString().replace(/,/g,"");
"this" means current element of the html page.
Working with Google Visualization Chart in Rails
Working with Google Visualization Chart in Rails
rails 2.3.5 is also comfortable easy to use Google visualisation chart
Step 1: Install the Ruby gem GoogleVisualr...
Enter this Command in Console gem install google_visualr
Step 2: After Completing the install use the “visualr” gem
----------
In Controller Add the following line
@data_table = GoogleVisualr::DataTable.new
Now the data_table object is created and ready for get the chart data
In View Insert the lines
<% data_table=Model.Modelmethod(@data_table)%>
* Model.modelmethod will return the chart data like
<% opts = { :width => 700, :height => 250} %>
<% @chart = GoogleVisualr::Interactive::ColumnChart.new(data_table, opts)%>
<div id='chart'></div>
This Division as id “chart” is replaced by Google Chart from the following line
<%= render_chart(@chart, 'chart') %>
Replace the Chart in the Div id contain the “chart”
Chart Configuration Options are available on this following link :
https://developers.google.com/chart/interactive/docs/gallery/columnchart#Configuration_Options
rails 2.3.5 is also comfortable easy to use Google visualisation chart
Step 1: Install the Ruby gem GoogleVisualr...
Enter this Command in Console gem install google_visualr
Step 2: After Completing the install use the “visualr” gem
----------
In Controller Add the following line
@data_table = GoogleVisualr::DataTable.new
Now the data_table object is created and ready for get the chart data
In View Insert the lines
<% data_table=Model.Modelmethod(@data_table)%>
* Model.modelmethod will return the chart data like
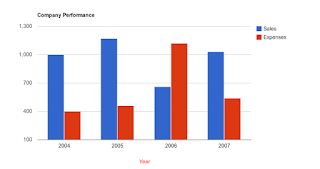
data_table.addColumn('string', 'Year');
data_table.addColumn('number', 'Sales');
data_table.addColumn('number', 'Expenses');
data_table.addRows([
['2004', 1000, 400],
['2005', 1170, 460],
['2006', 660, 1120],
['2007', 1030, 540]
]);
<% opts = { :width => 700, :height => 250} %>
These are the optional properties for the chart
<% @chart = GoogleVisualr::Interactive::ColumnChart.new(data_table, opts)%>
Create chart
<div id='chart'></div>
This Division as id “chart” is replaced by Google Chart from the following line
<%= render_chart(@chart, 'chart') %>
Replace the Chart in the Div id contain the “chart”
Chart Configuration Options are available on this following link :
https://developers.google.com/chart/interactive/docs/gallery/columnchart#Configuration_Options
Ex: Column Chart.
Java script for change the element properties and find element by id and class
Ruby on rails partial add more link
Once the partial load it 'll change the file field id as count
and set the ratio button propertie as disabled and id is chaged
Because of empty file not as profile picture
After file field change the radio button as also enabled
<script type="text/javascript">
var count = 1;
$(document).ready(function(){
var id_array = ["0"];
var current_element = document.getElementById("file_field");
var current_radio_element = document.getElementById("profile_image_profile");
var element_array = document.getElementsByClassName("after_load");
if (element_array.length != 0) {
for (var i = 0; i < element_array.length; i++) {
id_array.push(element_array[i].id);
}
current_element.id = Math.max.apply( Math, id_array ) + 1 ;
current_radio_element.id = (Math.max.apply( Math, id_array ) + 1)+ "_radio" ;
current_element.setAttribute('class',"after_load");
}else{
current_element.id = count;
current_radio_element.id = count + "_radio";
current_element.setAttribute('class',"after_load");
}
current_radio_element.disabled = "true";
function sortNumber(a, b)
{
return a - b;
}
});
function radio_property(filefield) // set radio button value and enable
{
var radio_element = document.getElementById(filefield.id + "_radio");
radio_element.value = filefield.value;
radio_element.disabled = "";
}
</script>
...............
var current_element = document.getElementById("file_field"); // in this line the file field element is find by the getElementById function...
var element_array = document.getElementsByClassName("after_load");
// find the element using class name
Math.max.apply( Math, id_array )
//Math function going to find maximum value in numeric array...
current_element.setAttribute('class',"after_load");
//SetAttiribute function set the class name as "after_load" for the current_element..
current_radio_element.disabled = "true";
//disable the radio button
function sortNumber(a, b)
{
return a - b;
}
//This function used to sort the array....
radio_element.value = filefield.value;
// radio button value is change when the file field is onchange...
with file field content...
Enabled Radio button with file field value
What is Today?
"Yesterday is history...
Tomorrow is a mystery...
And
Today is a gift"
This is very famous dialog in "kung fu panda"
Subscribe to:
Comments
(
Atom
)






No comments :
Post a Comment